
نامک , بخشی میانی از URL نویسنده است , که به طور پیشفرض آن / author/ است.
به دلایلی ، برخلاف نوشته ها یا پایگاههای برچسب ، WordPress یک گزینه برای تغییر آن در صفحه Screen ( صفحه مدیریت ) به ما نمیدهد ، بنابراین باید راه دیگری بیابیم .
در این مقاله ، من دو رویکرد ممکن برای تغییر نامک نویسنده را به شما نشان خواهم داد . در قسمت اول ما پایه جدید را در کد منبع خود تعریف خواهیم کرد . سپس با دادن انعطافپذیری بیشتر ، این تغییر را به صورت پویا از طریق یک میدان ورودی در صفحه Permalinks انجام خواهیم داد .
نشانی اینترنتی را باز کنید
هنگامی که بحث در مورد تغییر نامک نویسنده صورت میگیرد , ما باید متغیر جهانی بازنویسی شده wp $ را اصلاح کنیم . یک نمونه واحد از طبقه WP _ است , که WordPress از آن برای مدیریت قواعد نویسی اینترنتی استفاده میکند . به لطف این محل کار WordPress این منطقه به نظر میرسد که این منطقه دارای بخش بسیار مطلوبی از SEO است .
کد # ۱ – تغییر ثابت نامک نویسنده
/**
* Custom Author Base
*
* @return void
*/
function lwp_2610_custom_author_base() {
global $wp_rewrite;
$wp_rewrite->author_base = 'user';
}
add_action( 'init', 'lwp_2610_custom_author_base' );در کد بالا , ما به سادگی یک رشته را به ویژگی اصلی شی از نو بازنویسی میکنیم , به عنوان مثال ” کاربر ” یا ” پروفایل ” . به یاد داشته باشید, آن بخشی از یک URL است , بنابراین از هیچ کاراکتر یا فضای ویژهای استفاده نکنید .
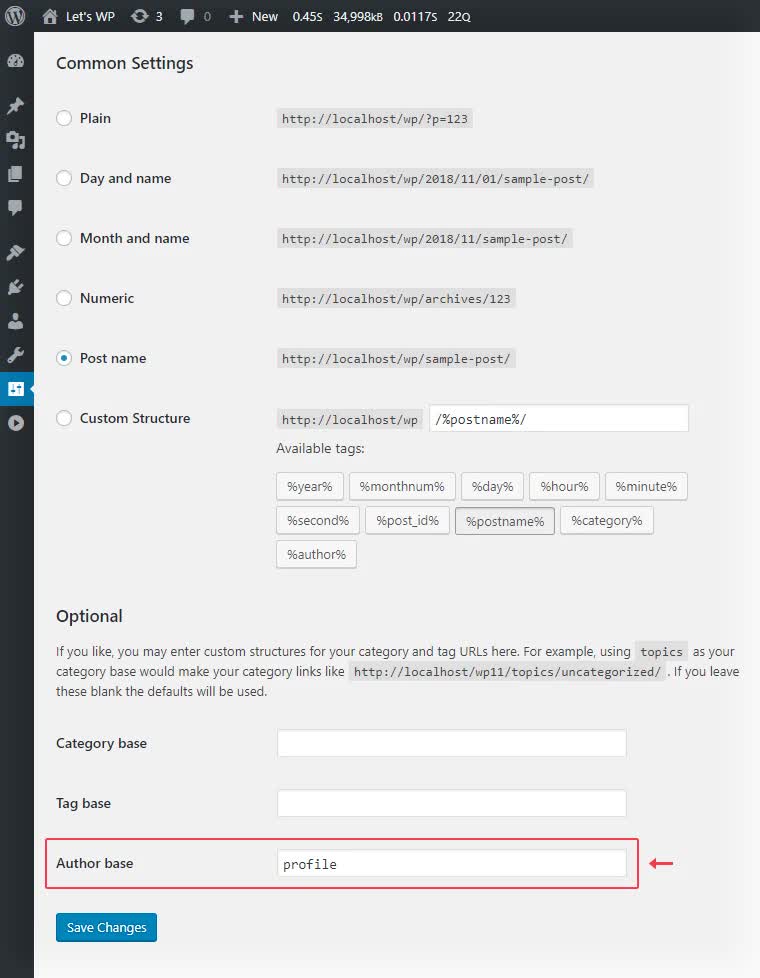
بیایید ببینیم بعد از اعمال کد چه اتفاقی میافتد و سعی میکنیم نشانی اینترنتی نویسنده جدید را به دست آوریم . ما یک اشتباه پیدا میکنیم . برای اینکه این تغییر دائمی شود , باید ساختار permalink را بازسازی کنیم . روی صفحه نمایشگر Permalinks کلیک کرده و روی دکمه Save کلیک کنید .
توجه : ما میتوانیم با فراخوانی سیستم بازنویسی مجدد قواعد ( ) ساختار permalink را بازسازی کنیم . این عمل بسیار خطر است ، پس باید فقط یکبار آن را صدا بزنید .
همانطور که نشاندادهشده , این روش شامل ۲ مرحله است : ایجاد خود کد و سپس بازسازی ساختار permalink . بهتر نیست فقط در صفحه مدیریت این کار را انجام دهید؟ بسیار خوب . بیایید code را گسترش دهیم .
کد # ۲ – تغییر پویای نامک نویسنده:
قسمتهای زیر به کاربران اجازه میدهد تا خود از طریق صفحه مدیریت Permalinks را تغییر دهند . این یک روش راحتتر برای اصلاح است .
/**
* Rewrite author base to custom
*
* @return void
*/
function lwp_2610_author_base_rewrite() {
global $wp_rewrite;
$author_base_db = get_option( 'lwp_author_base' );
if ( !empty( $author_base_db ) ) {
$wp_rewrite->author_base = $author_base_db;
}
}
add_action( 'init', 'lwp_2610_author_base_rewrite' );
/**
* Render textinput for Author base
* Callback for the add_settings_function()
*
* @return void
*/
function lwp_2610_author_base_render_field() {
global $wp_rewrite;
printf(
'<input name="lwp_author_base" id="lwp_author_base" type="text" value="%s" class="regular-text code">',
esc_attr( $wp_rewrite->author_base )
);
}
/**
* Add a setting field for Author Base to the "Optional" Section
* of the Permalinks Page
*
* @return void
*/
function lwp_2610_author_base_add_settings_field() {
add_settings_field(
'lwp_author_base',
esc_html__( 'Author base' ),
'lwp_2610_author_base_render_field',
'permalink',
'optional',
array( 'label_for' => 'lwp_uthor_base' )
);
}
add_action( 'admin_init', 'lwp_2610_author_base_add_settings_field' );
/**
* Sanitize and save the given Author Base value to the database
*
* @return void
*/
function lwp_2610_author_base_update() {
$author_base_db = get_option( 'lwp_author_base' );
if ( isset( $_POST['lwp_author_base'] ) &&
isset( $_POST['permalink_structure'] ) &&
check_admin_referer( 'update-permalink' )
) {
$author_base = sanitize_title( $_POST['lwp_author_base'] );
if ( empty( $author_base ) ) {
add_settings_error(
'lwp_author_base',
'lwp_author_base',
esc_html__( 'Invalid Author Base.' ),
'error'
);
} elseif ( $author_base_db != $author_base ) {
update_option( 'lwp_author_base', $author_base );
}
}
}
add_action( 'admin_init', 'lwp_2610_author_base_update' );
در کد بالا , ما از تابع تنظیمات تنظیمات ( ) تنظیمات API برای ایجاد میدان ورودی استفاده میکنیم . تابع update _ base _ ۲۶۱۰ _ ۲۶۱۰ ( که به مدیریت اجرایی init متصل است ) به روز رسانی ها رسیدگی میکند . به طور معمول , تابع API ( ) API برای این کار مسئول است , اما روی صفحه Permalinks کار نمیکند . این کار به طور کامل کار خود را در صفحات دیگر , مانند عمومی یا مطالعه , اما نه در اینجا انجام میدهد . تابع سفارشی ما یک workaround برای این مساله است . این کار هر کاری را انجام میدهد که تابع ثبت ( ) انجام شود , از جمله کنترل خطا , sanitizing و ذخیره داده در جدول پایگاهدادههای گزینهها . به طور مشابه با رویکرد اول , ماهیت کد برای اصلاح شی جهانی بازنویسی شده wp است . اما این بار نامک نویسنده برگرفته از پایگاهداده است .
پس از استفاده از این قسمت ، یک ورودی متن جدید در پایین بخش گزینههای صفحه Permalinks ظاهر میشود .